
Au cours de notre veille quotidienne, nous avons redécouvert un template Storyline partagé par Alison Lamotte.
Ce template est intéressant car il propose un menu d'entrée dans le module qui va permettre à l'apprenant d'avoir une vision globale du module :
- les différentes séquences (avec coches quand consultées),
- un texte introductif qui présente le contexte et/ou les objectifs,
- une vidéo qui pourrait être un teaser ou encore une intervention d'un responsable présentant le sujet par exemple,
- un accès à des ressources complémentaires,
- un contact,
- ET une progression d'avancement sous forme de graphique.
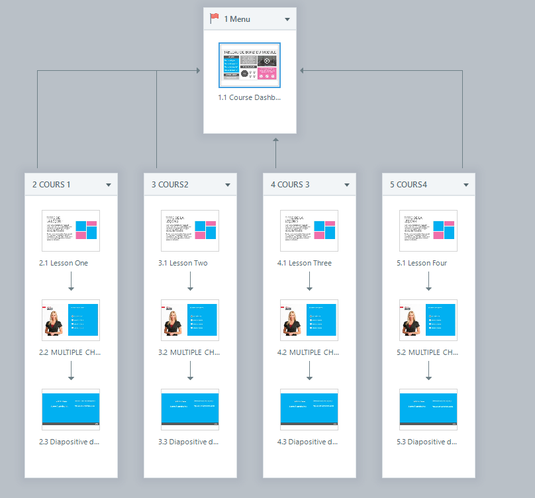
Il est conçu uniquement via une seule scène avec un écran principal (le tableau de bord) et des écrans secondaires qui y sont rattachés via une navigation par bouton spécifiques (pas ceux de la barre de navigation).

Ce template utilise des états et des variables. Il est conçu uniquement via une seule scène avec un écran principal (le tableau de bord) et des écrans secondaires qui y sont rattachés via une navigation par un bouton spécifique (pas ceux de la barre de navigation).
Après chaque consultation d'une séquence, la séquence est alors "cochée" et la progression en pourcentage apparait sur l'écran principal.
C'est pour ces deux attendus que sont utilisés les variables et les états.
Notre réflexion a été de se dire qu'il pourrait être bien également de voir apparaitre sur l'écran principal l'évolution d'un score associé à des questions présentes dans chaque séquence.
L'idée serait de mettre un principe de badge obtenu lorsque l'apprenant aura bien répondu aux questions présentes dans les séquences (qu'elles soient en fin de séquence ou "éparpillées" dans la séquence).
Comment faire ?

Voyons cela ensemble.
C'est l'occasion de revoir le principe des variables ;-)
Nous allons pas trop nous attacher au design du module mais plus aux principes techniques.
Nous ne pourrons pas tout détailler dans ce TIPS express mais nous vous donnons les grandes phases et vous pourrez télécharger le .story de cette adaptation qui vous permettra de voir
concrètement comment cela se construit. Le template de départ est téléchargeable sur le Blog d'Alison Lamotte.
Regardez cette petite vidéo qui vous montre ce que nous aurons à la fin pour la progression du score :

Notre souhait est donc de visualiser la progression score.
Celle-ci va être matérialisée par des badges depuis l'écran principal.
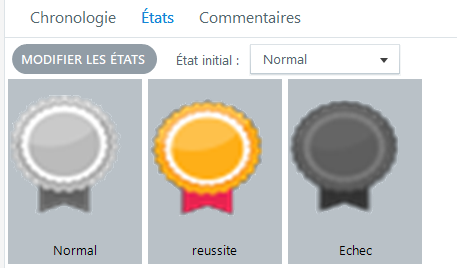
Nous allons avoir trois états pour chaque badge :
- Badge gris pour l'état normal
- Badge noir lorsque l'apprenant a échoué au quiz de la séquence
- Badge or lorsque l'apprenant a réussi au quiz de la séquence

Nous allons ajouter des questions dans chaque séquence.
Pour l'exemple, nous allons ajouter qu'une question par séquence mais vous pouvez en ajouter autant que vous le souhaitez.
Nous allons avoir besoin d'un écran de résultat également à la suite du quiz de chaque séquence.
Nous verrons plus loin l'importance de cet écran de résultat.
Contrairement au template d'origine, pour plus de confort, nous allons répartir chaque séquence dans une scène dédiée.
Ainsi nous aurons dans notre exemple 5 scènes :
- 1 scène principale
- 1 scène séquence 1 (avec écran de contenu + quiz + écran de résultat)
- 1 scène séquence 2 (avec écran de contenu + quiz + écran de résultat)
- 1 scène séquence 3 (avec écran de contenu + quiz + écran de résultat)
- 1 scène séquence 4 (avec écran de contenu + quiz + écran de résultat)
L'avantage avec Storyline c'est qu'il garde les bons liens et du coup vous n'avez rien à faire ;-)
Au sein de chaque séquence nous allons établir une navigation simple en utilisant les boutons de navigation du player.
Vous allez donc activer dans le player les boutons de navigation.
Attention pensez alors à veiller à ce que sur l'écran principal ils ne soient pas présents.
Si c'est le cas vous allez sur l'écran principal et vous utilisez la roue dentelée en bas à droite pour décocher les boutons de navigation.
Les variables


Pour rappel dans le panneau de gauche "Déclencheur" vous avez un petit picto avec un "X" : c'est en cliquant sur ce picto que vous obtenez le tableau des variables utilisées dans votre module et c'est également ici que vous allez pouvoir en créer de nouvelles.
C'est d'ailleurs ce que nous allons faire ;-)
Nous allons créer 4 nouvelles variables de type "Number" dont la valeur par défaut sera zéro. (Ex : ScoreBadge1, etc...)
Pour rappel, pour créer une nouvelle variable vous devez cliquer sur le"+".

Sur chacun de nos écrans de résultat nous décidons de garder que la ligne ScorePoint.

Toujours sur l'écran de résultat de la séquence, dans le calque de succès, nous allons ajouter un déclencheur qui va indiquer que puisque l'apprenant a bon nous allons ajouter +1 à ScoreBadge1.

Vous allez faire de même pour le calque Echec mais cette fois si en indiquant que vous ajoutez +2 à ScoreBadge1.
Vous répétez la même chose sur les calques réussite et échec des autres séquences en veillant à changer ScoreBadge1 par la variable correspondant à la séquence (ScoreBadge2, etc...)
Le final

Dernière ligne droite ;-)
Revenons à l'écran principal.

Nous avons nos variables de prêtes pour chacune de nos séquences et nos badges déclinés en trois états.
Il nous reste à indiquer ce qui doit se passer lorsque l'apprenant a parcouru une séquence avec un résultat bon ou mauvais.
Lorsqu'il a eu bon le badge de la séquence correspondante doit être en or sinon en noir ici dans notre exemple.
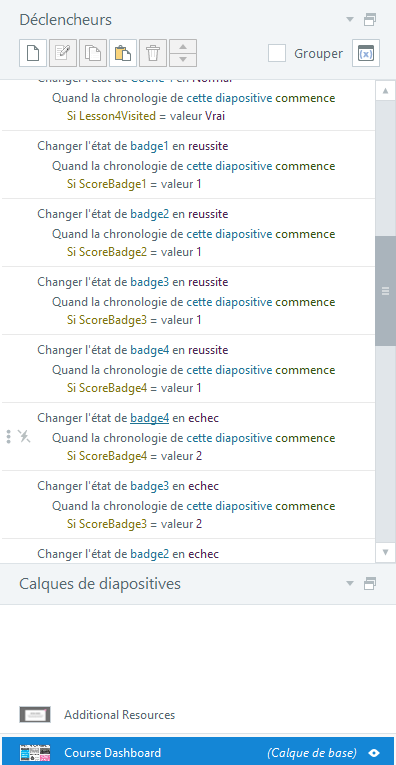
Pour cela nous allons à nouveau créer des déclencheurs depuis l'écran principal qui vont traduire ce comportement.
Pour chaque badge nous allons créer deux déclencheurs.

Ainsi par exemple, pour le badge 1 vous allez créer un déclencheur qui indique de changer l'état de badge1 en "réussite" (nom de votre état) quand la chronologie commence de cette diapositive si ScoreBadge1 égal à 1.
Vous ferez de même pour le cas où l'apprenant a échoué au quiz mais cette fois vous indiquerez de changer en état "échec" (nom de votre état) si ScoreBadge1 égal à 2.
Et voilà c'est fini !
Ce tuto présente une façon de faire, il en existe certainement d'autres ;-).
Nous n'avons pas abordé comment faire évoluer les coches devant les séquences mais c'est le même principe.
Pour vous aider à mieux comprendre vous trouverez ci-dessous en téléchargement le .story (Fichier source).
Cursus Concepteur Digital Learning
Plus d'information
Web : https://www.link-group.fr/cdl
E-mail : cursuscdl@link-group.fr
Tel : 03 88 22 10 75

